pandocで生成するreveal.jsスライドにTwiter Cardを追加します。
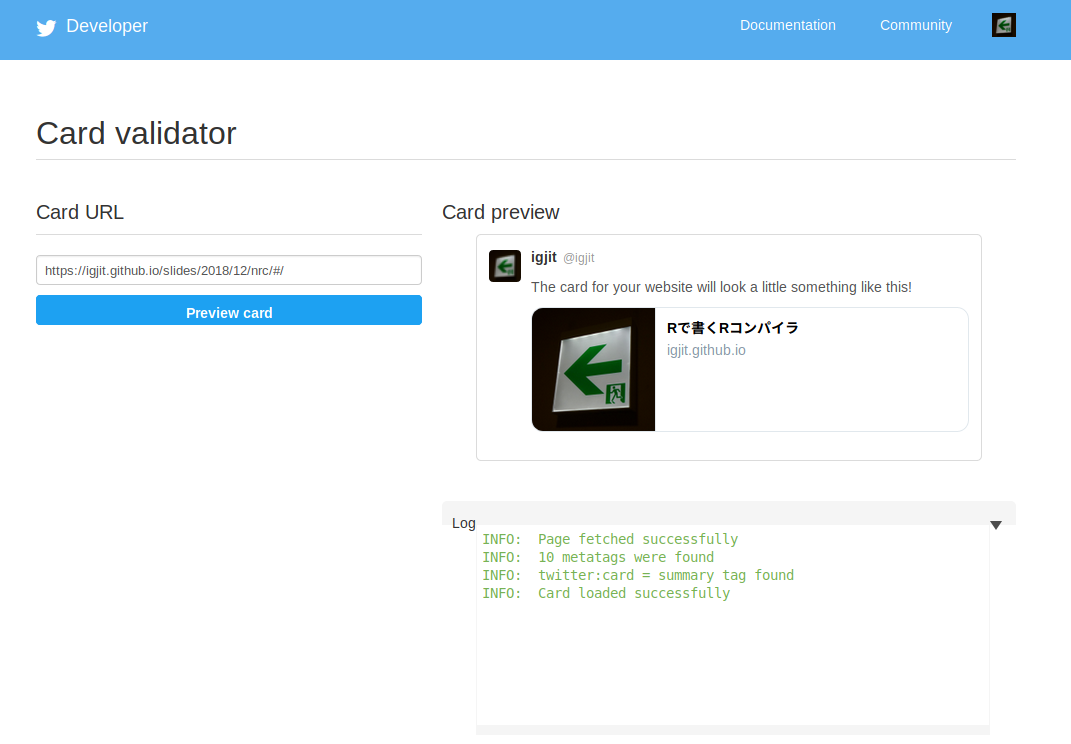
スライドのURLがこんな感じに表示されるようになります。

2つの方法を試しました。
1. スライドごとにタグを追加する
pandocのreveal.jsテンプレートにheader-includesという変数が用意されています。
なのでこんな感じでスライドのYAMLメタデータブロックに書けばhead内にタグが追加されます。
---
header-includes:
- <meta name="twitter:card" content="summary" />
- <meta name="twitter:title" content="サンプルスライド" />
- <meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg" />
---
スライドの内容...
2. テンプレートをカスタマイズする
上記の方法は手軽ですが、スライドを作るたびに同じ内容を書かなければならなくて面倒です。 その場合はpandocのテンプレートをカスタマイズします。
デフォルトのテンプレートをファイルに吐く
pandoc --print-default-template revealjs > template.html
テンプレートにmetaタグを追記
<meta name="twitter:card" content="summary" />
<meta name="twitter:title" content="$pagetitle$" />
$if(meta-image)$
<meta name="twitter:image" content="$meta-image$" />
$endif$
スライドのYAMLメタデータブロック
---
pagetitle: サンプルスライド
title: |
サンプル \
スライド
---
スライドの内容...
pagetitle は<title>とtwitter:card属性、titleはスライドのタイトルになります。(ややこしい)
スライド出力時にテンプレートを指定
pandoc -s -t revealjs --template=template.html -o index.html index.md
Makefileで出力する例: https://github.com/igjit/slides/commit/ffbbb5bfbbf5b51fe101868837527b0698aa3d64
デバッグ
うまく表示されない場合はCard validatorで確認します。