Shinyで作る
写真編集アプリ
![]()
Tokyo.R #79で紹介した本

twitterで見かけた感想
とりあえず pip install rawpy してみたけれど Lightroom のほうが楽だ(当たり前)
— Haruhiko Okumura (@h_okumura) June 29, 2019
ですよね。

インタラクティブに写真編集

えっ?
インタラクティブなUI?
それShinyで作れるのでは
作ってみた

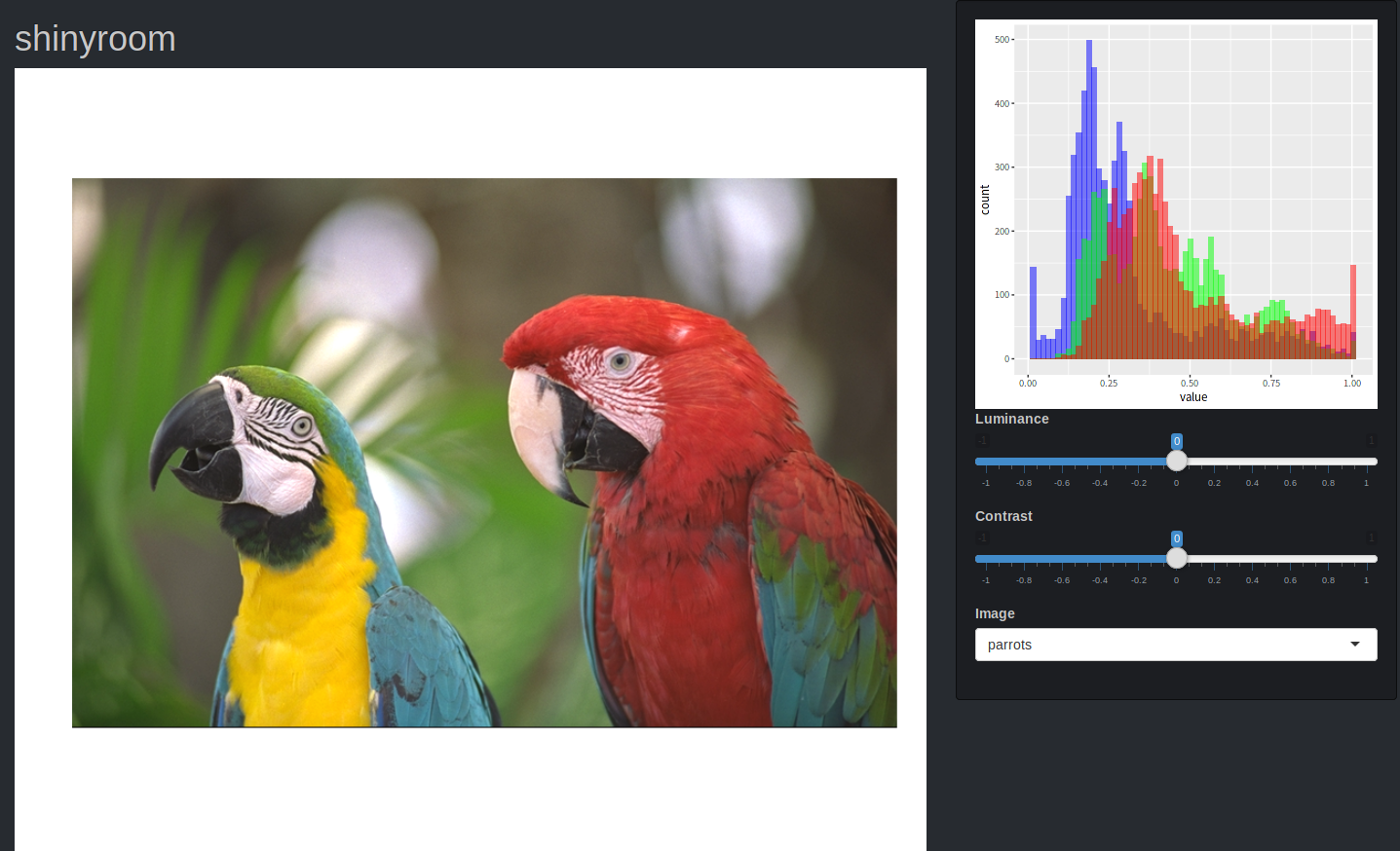
Shinyで作ったLightroomっぽいアプリなので
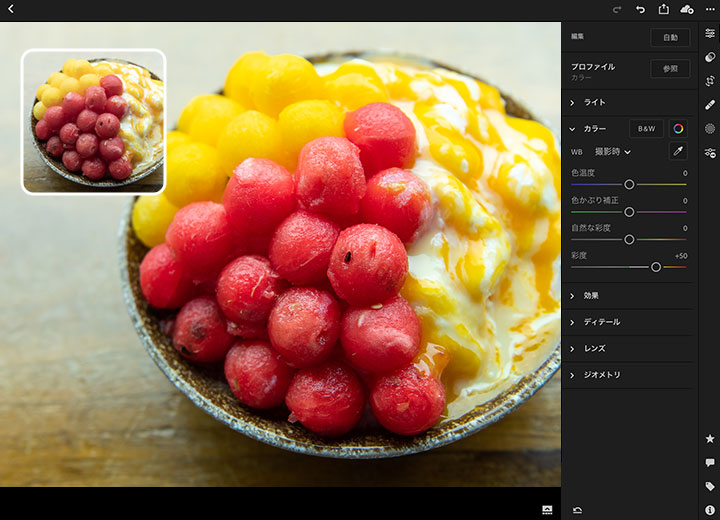
shinyroom
コードはこちら
igjit/shinyroom
Herokuで動かしてるデモ
(めっちゃ遅い)
手元で動かす場合は
git clone git@github.com:igjit/shinyroom.git
cd shinyroom
docker build -t shinyroom .
docker run -it --rm -p 8000:8000 -e PORT=8000 shinyroomして localhost:8000 にアクセス
demo
正直
今のところ実用性はない
今後の開発にご期待ください
shinyroomを支える技術
imager
画像処理ライブラリ
golem
頑強なShinyアプリを作るためのフレームワーク
Rのパッケージ開発の経験があるならおすすめ
Building Big Shiny Appsを読むと良い
shinythemes
Shinyアプリの見た目を簡単に変えられる
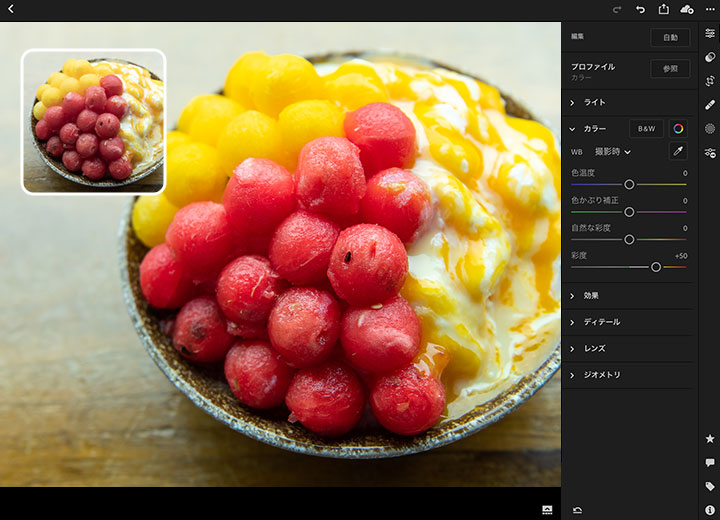
これが

よりLightroomっぽく

テストを書く
細かすぎて伝わらないShinyの挙動
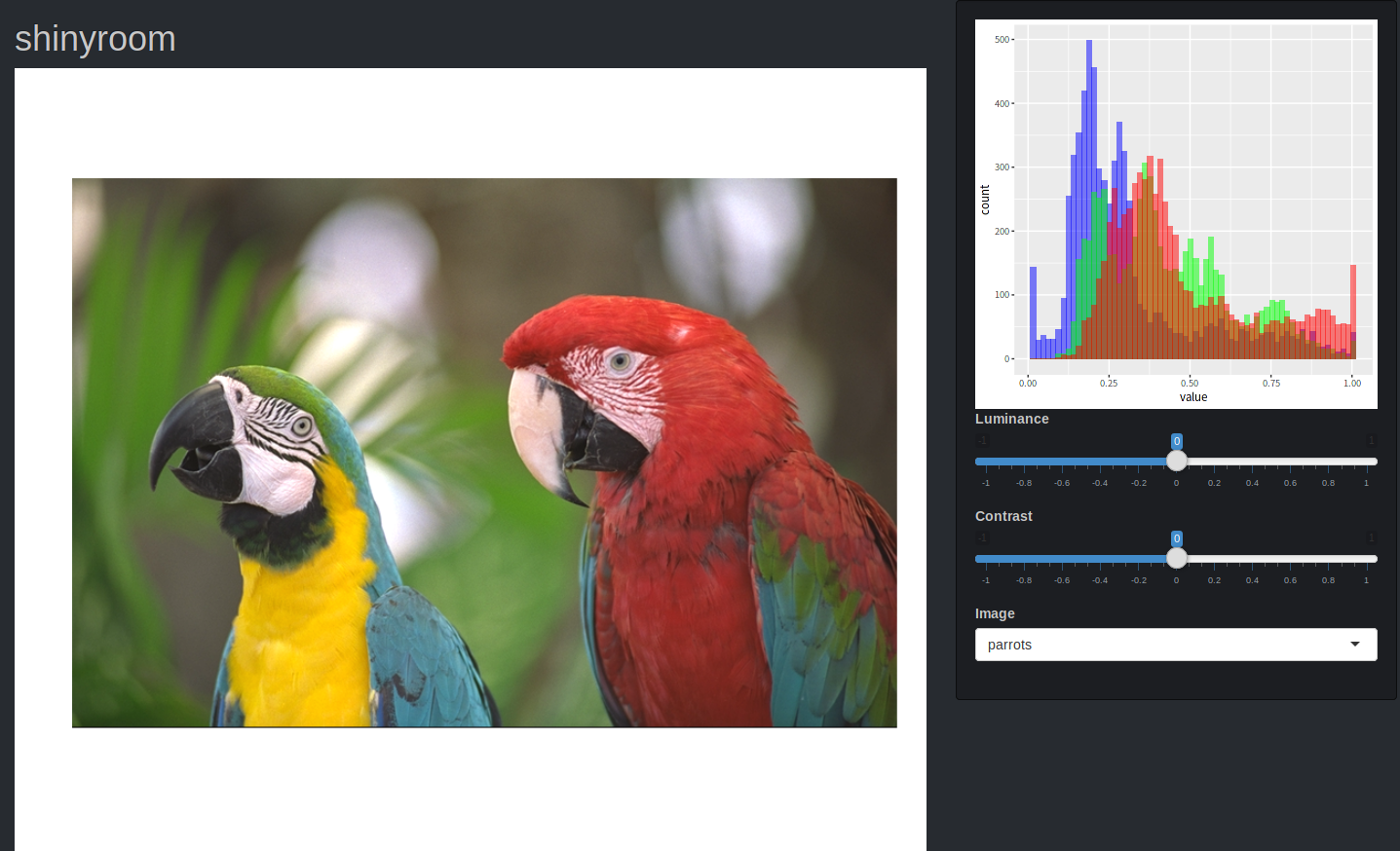
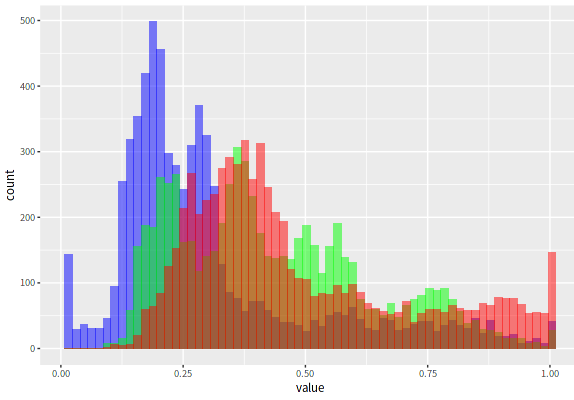
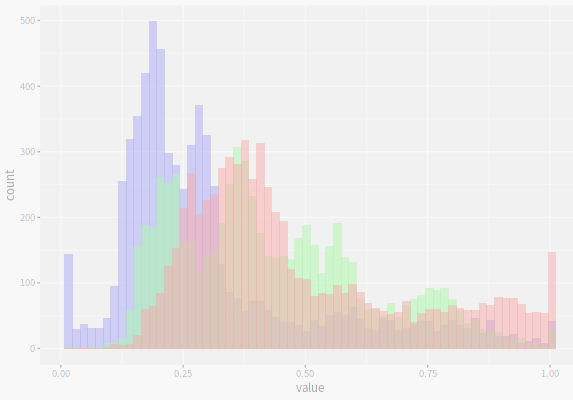
サーバーが処理中であることを示すために

outputの色が薄くなる

問題は
画像処理の結果を待っているときに

こうなるのですごくうざい

なんとかするためにパッケージ作った
igjit/shinyloadermessage
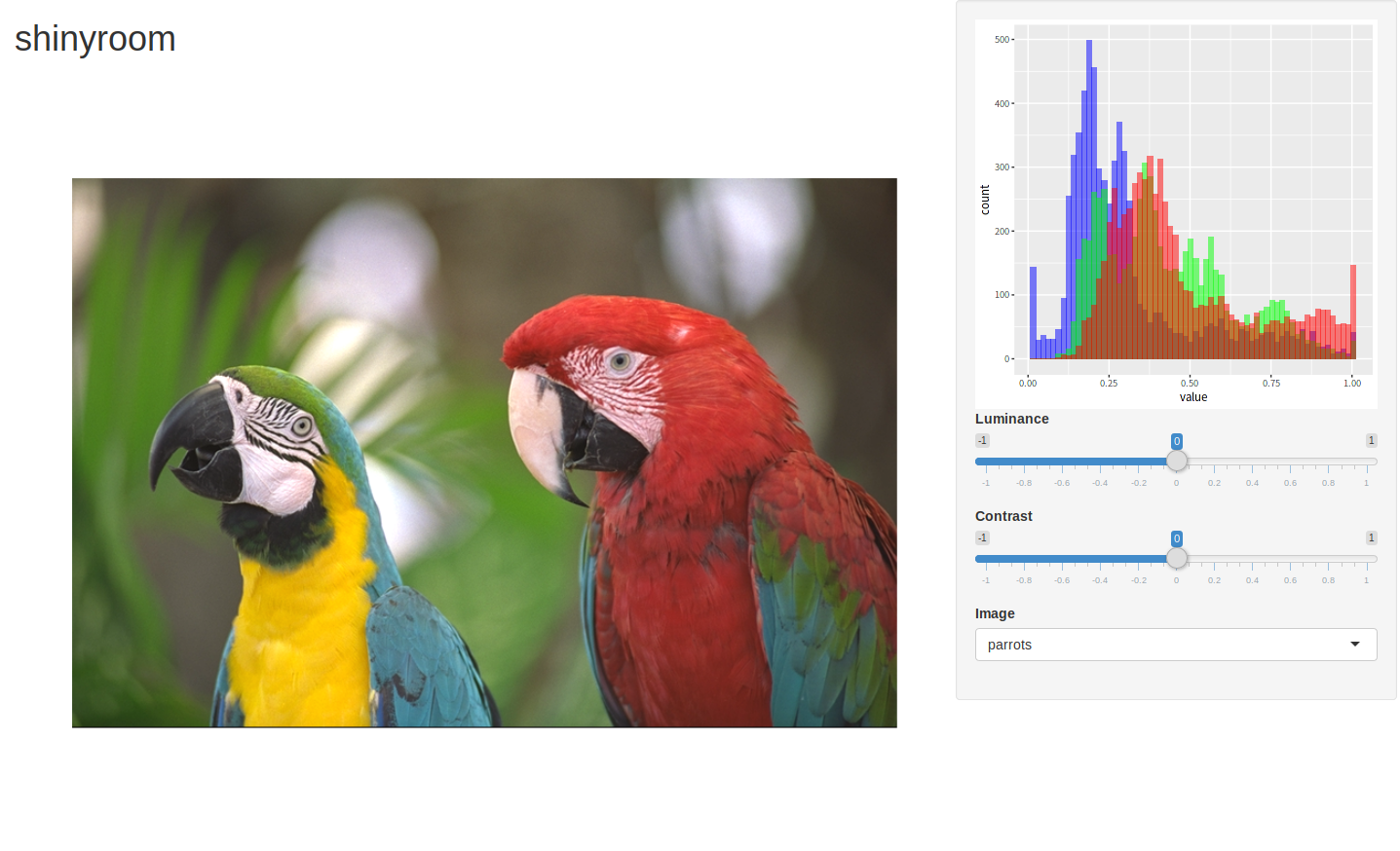
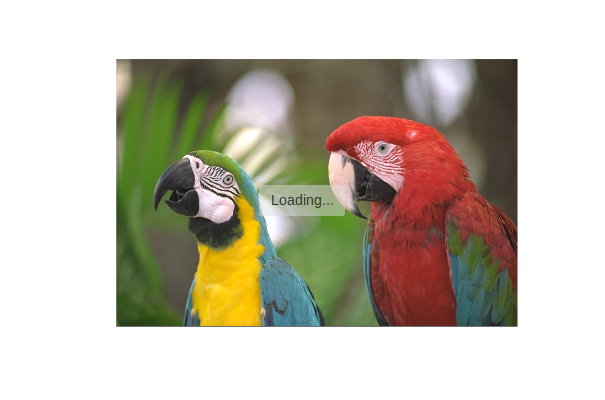
処理中に

メッセージをかぶせる

使い方は簡単 (shinycssloadersと同様)
まとめ
作ってみた感想
楽しい!
Rだけで簡単にインタラクティブなwebアプリケーションを作れる
便利なパッケージたくさん
動くものを作るの楽しい
どんどん作ろう。
作ったら共有しよう。
次はあなたの番!